Good-Looking Progress Bars In Portals
Now the demo file is multi-platform.
Hopefully, I am not the only FileMaker developer who would like to see good-looking progress bars in portal rows. It is not the easiest task to achieve this, however. Most web developer friends wold say, they don’t understand the problem. They would even offer to make some javascript code to get the ball rolling. What they don’t know is that web viewers won’t display from a portal row, therefore you cannot display a web page in a portal. Some people make progress bars by using repetitions of the same field with conditional formatting. I don’t find those aesthetically pleasing. More often than not, when I need a trick, someone has already come up with it, however, this I couldn’t find anywhere. (If I missed something cool, let me know.)
So, one night I was thinking about how to make a good-looking progress bar in a portal. Since lately I’ve been poking around in the solution file for the 360 Works ScriptMaster plug-in, I turned it to see if anything pops out that can help me. Then I thought to myself, what if I had a nice progress bar generated by HTML code and I’d take a screenshot and dumped it into a container field.
This is not a perfect solution to the problem and some of you might say it’s not elegant. I think it does the job and the result is a good-looking progress bar that you can change with a drop-down menu. It requires the free ScriptMaster plug-in, which will be installed upon opening the file.
I’d like to thank Tim Cimbura for his “Awesome Progress Bar” example. Google it for more info. If you’d like to take this a step further, create your progress bar in Photoshop to match your DB style (or different colors for different percentages), export them as PNG24 then encode those as Base64 individually. Then replace the code in the web viewer.
If I have time, I’ll update the file.
Download the updated demo file
Instructions
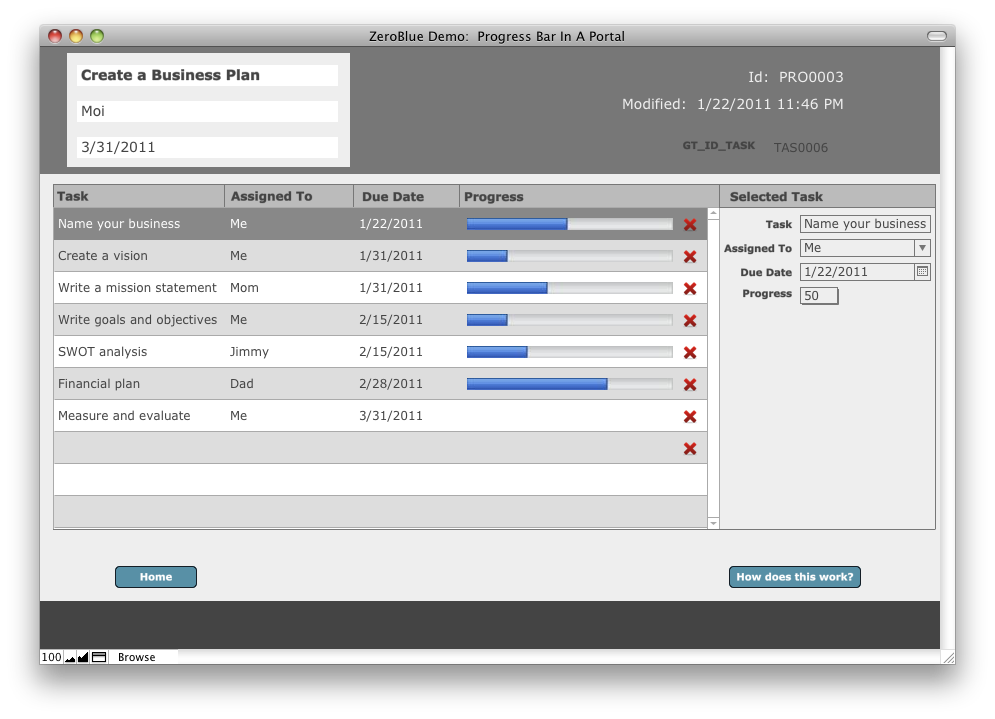
The example file contains a “Projects” layout that has some related tasks. The layout also tab contains a tab control that’s hidden from the untrained eye. Don’t be afraid to play with the file, you can always download another copy.
One of the invisible tabs contains a web viewer that has HTML code in it that generates the progress bar. This part I borrowed from Tim Zimbura.
Follow the steps below to implement this in your own solution:
- Add two fields to the table you show the records from in your portal: a container field called “container” and a “percent” number field.
- Copy and paste the whole folder of scripts called “Copy This Folder To Your Solution” into your solution. Place a line in your open script to run the “. register functions” script.
- Place the container field in your portal. place the percent field in your area where you modify your selected records.
- Copy the HTML code from the Web Viewer in my solution and paste it into a text editor.
- Copy the tab control from the “Projects” layout and paste it onto your parent layout showing the portal.
- In the text editor replace the field in the HTML with your container field, then copy and paste the code into the web viewer you just placed on your layout.
- In the script called “. generate progress bar”, point the missing field to your container.
- Make the percent field trigger the “. generate progress bar” script OnModfy.
- Go back to browse mode and check it out.
Enjoy!